Add Text in jetpack compose: style, color and weight
In this tutorial, you will learn how to add a text view component in jetpack compose, You will also see how to style the text, by setting the color, the font weight (bold, semibold..) and the text size in sp value. You will also see how to cut the text to a maximum numbers of line and set the text ellipsis, the tree dots at the end of a truncated text.
Text("your text")Set Text color, font weight and size
Text("hello", color = Color.Red, fontSize = 20.sp, fontWeight = FontWeight.SemiBold)Cut the multine line text and add the ellipsis
Box(
contentAlignment = Alignment.Center,
modifier = Modifier.fillMaxSize()
) {
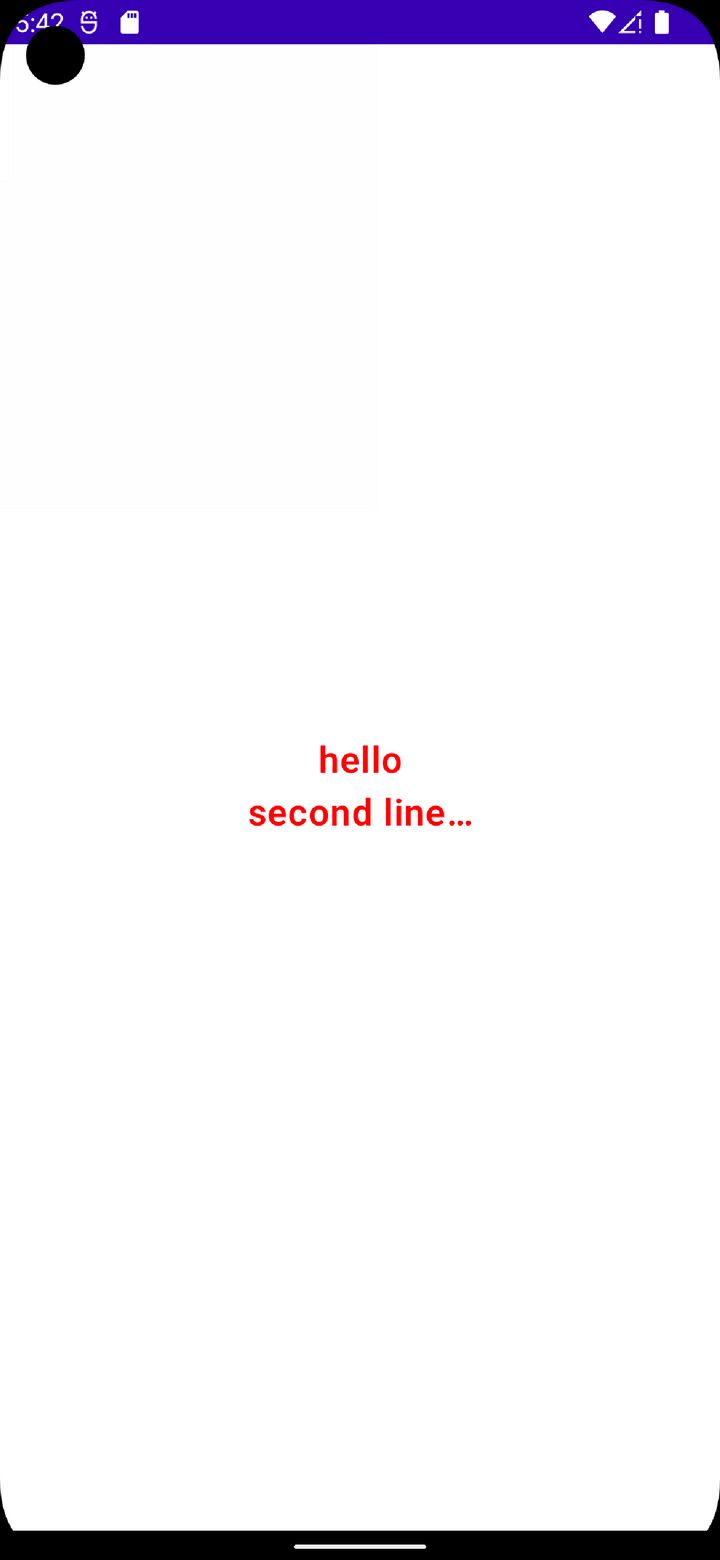
Text(
text = "hello\nsecond line\nhidden line",
modifier = Modifier.fillMaxWidth(),
color = Color.Red,
fontSize = 20.sp,
fontWeight = FontWeight.SemiBold,
textAlign = TextAlign.Center,
lineHeight = 30.sp,
maxLines = 2,
overflow = TextOverflow.Ellipsis,
)
}Used modifiers for the text view:
text: is used to be explicit about the text to draw
modifier - fillMaxWidth : is used to fill all the available width
color: is used to set the text color
fontSize: set the text size in sp unit
fontWeight: set the text weight, semibold in this case
textAlign: set the alignment of the text, start, end or center
lineHeight: set the space between the different text lines
maxLines: set the maximum number of allowed lines
overflow: set the behaviour when the text is truncated. In this case, the three dots at the end of the truncated text are displayed